Le contenu des pages web structuré à l'aide d'HTML peut être présenté de manière plus attrayante grâce aux styles CSS.
Chaque élément d'une page HTML peut être mis en forme à l'aide des styles CSS (Cascading Style Sheets).
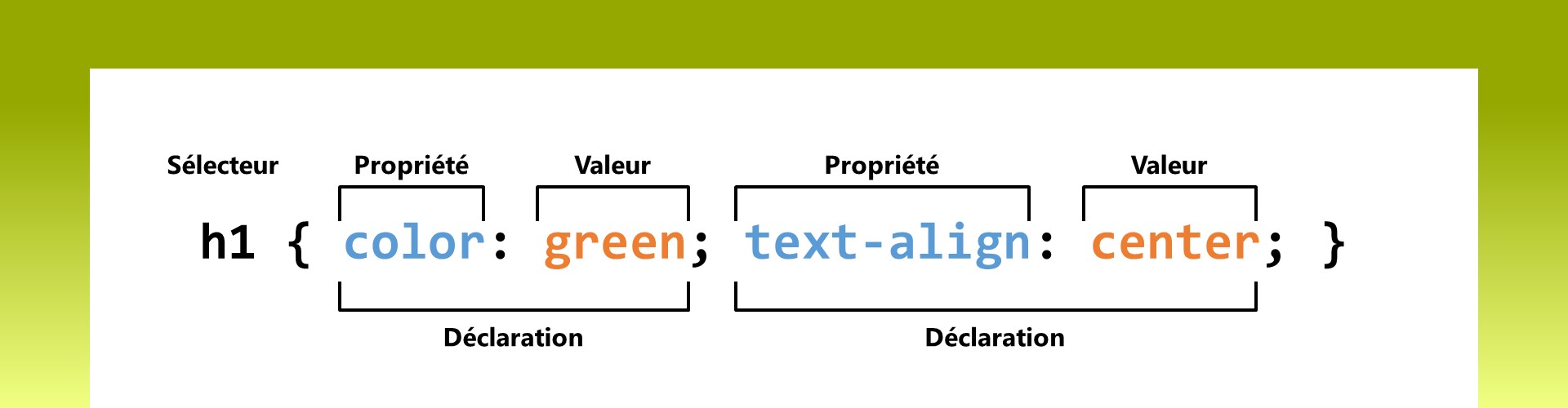
Écrire un règle CSS
Les règles CSS sont composées des quatre éléments suivants :
- un sélecteur;
- une déclaration, elle même composée de :
- une propriété;
- une valeur.
Par exemple, la règle suivante contient deux déclarations qui indiquent au navigateur d'afficher les titres de niveau 1 (le sélecteur h1) d'une couleur (propriété color) vert (valeur) et d'aligner le texter (propriété) au centre (valeur) :
h1 { color : green; text-align: center }
Où écrire une règle CSS?
Une règle CSS peut être écrite aux trois endroits suivants :
Dans un attribut style de l'élément (à éviter, sauf pour des tests)
<p style="width: 150px; height: 150px; background-color: yellow; border: 1px solid #000; padding: 10px;">Une note en jaune de 150 par 150 pixels.</p>
<!-- Copiez cette ligne complète dans la case HTML de CodePen. -->
Dans l'en-tête de la page (à éviter)
<head>
<meta charset="utf-8">
<title>Une page avec une note jaune</title>
<style>
p { width: 150px; height: 150px; background-color: yellow; border: 1px solid #000; padding: 10px; }
</style>
</head>
<body>
<p>Une note en jaune de 150 par 150 pixels.</p>
</body>
<!-- Copiez tout ce code dans la case HTML de CodePen. -->
Dans un fichier CSS lié avec l'élément <link> dans l'entête
...
<link rel="stylesheet" href="https://marc.pourleweb.ca/css/styles.css">
</head>
<body>
<h1>Feuille CSS externe liée avec <link></h1>
<p>Dans cet exemple, la feuille CSS liée est sur mon serveur web personnel. Sur un site web, elle serait enregistrée dans un répertoire comme css ou styles et elle serait liée avec un lien relatif comme href="css/styles.css".</p>
<!-- Copiez tout ce code dans la case HTML de CodePen. -->
Principaux sélecteurs CSS
Type
Le type d'élément HTML peut être visé directement. Ce genre de sélecteur est cependant souvent trop générique ou trop « large ». Par exemple :
HTML
<p>Un paragraphe de texte.</p>
CSS
p { color: blue; } /* Ici le sélecteur vise tous les éléments <p> */
Classe
Pour viser des éléments de manière plus spécifique, il est possible de les doter d'un attribut de classe, sous la forme class="nom de la classe". La classe ainsi créée peut être visée dans le code CSS en écrivant un sélecteur débutant par un point, suivi du nom de la classe. Voici un exemple :
HTML
<p class="note">Un paragraphe de texte.</p>
CSS
.note { width: 150px; height: 150px; background-color: yellow; border: 1px solid #000; padding: 10px; }
/* Ici le sélecteur vise tous les éléments ayant la classe « note ». Le point devant « note » vise une classe. */
p.note { width: 150px; height: 150px; background-color: yellow; border: 1px solid #000; padding: 10px; }
/* Dans cette deuxième règle, le sélecteur vise seulement les paragraphes portant la classe « note » */
Identifiant
Pour viser un élément de manière très spécifique, il est possible de les doter d'un identifiant, sous la forme class="nom de l'identifiant". L'identifiant ainsi créé peut être visé dans le code CSS en écrivant un sélecteur débutant par le signe carré (#), suivi du nom de l'identifiant. Contrairement aux classes qui peuvent être assignées à plusieurs éléments, même de différents types, un identifiant ne peut être assigné qu'à un seul élément, comme un numéro d'assurance sociale pour un citoyen ou un code permanent pour un étudiant. Voici un exemple :
HTML
<p id="intro">L'introduction de l'article ou de la page.</p>
CSS
#intro { border-bottom: solid 2px #000; padding: 10px 0; }
/* Ici le sélecteur vise l'éléments ayant l'identifiant « intro ». Le carré devant « intro » vise un identifiant. */
Il existe plusieurs autres sélecteurs CSS et de nombreuses stratégies pour faire des sélections plus spécifiques. Ceux et celles d'entre vous qui attrapent la piqure du HTML et des CSS pourront en apprendre davantage en consultant les sources ci-dessous.
Sources :
Écriture des feuilles de styles (Draillard, 2020)
CSS : Feuilles de style en cascade (Mozilla)
Premiers pas avec CSS (Mozilla)