CodePen est un environnement et une communauté de développement en ligne.
Accessible à l'adresse https://codepen.io, CodePen permet de rapidement tester du code HTML, CSS et JavaScript.

Il suffit de cliquer sur le bouton « Start Coding » pour créer un nouveau pen, c'est-à-dire une page où l'on peut tester des extraits de code et voir les résultats s'afficher instantanément à l'écran dans un volet de visualisation en direct.
Au cours de la session, je vais utiliser CodePen pour vous présenter des exercices pratiques pour apprendre et découvrir les trois langages du Web.
Aussi, chaque fois que tu verras un extrait de code dans un livre, dans une vidéo ou dans une ressource en ligne, tu peux créer un nouveau pen et tester le code en question par toi-même. Attention, CodePen peut être très addictif!
Je dois me créer un compte ou non?
Tu n'as pas besoin de te créer de compte pour créer de nouveaux pens. Ceux-ci seront cependant temporaires et ils seront détruits lorsque tu fermeras cet l'onglet du navigateur.
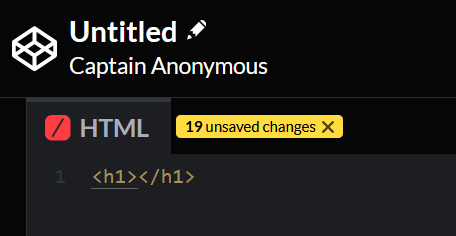
Par défaut, tous les pens sont intitulés Untitled et sont créés par Captain Anonymous. Tu peux changer le nom d'un pen en cliquant sur le crayon à droite de Untitled, cependant tu ne pourras sauvegarder les modifications que si tu te crée un compte.
Je t'encourage à te créer un compte et à enregistrer ton mot de passe dans ton gestionnaire de mots de passe si tu en utilises un. Tu peux aussi me suivre et voir mes pens à l'adresse https://codepen.io/marc-o.
Modes d'affichage
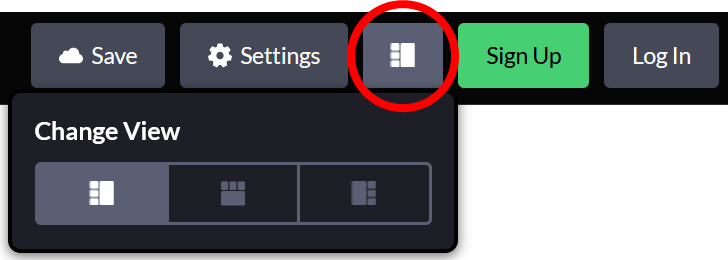
Le bouton Change View, en haut à droite de l'écran permet de changer l'emplacement du volet de visualisation. L'affichage vertical (volet de visualisation à gauche ou à droite) est souvent plus facile à utiliser :

Fermer les volets non utilisés
En affichage vertical, on peut se concentrer sur un seul volet en double cliquant sur son titre (HTML, CSS ou JavaScript). Les deux autres volets seront alors fermés. En affichage horizontal, on peut cliquer sur la flèche blanche pointant vers le bas, située en haut à droite de chaque volet, puis cliquer sur Minimize (HTML, CSS, JavaScript) Editor.
On peut aussi fermer un seul volet en passant le pointeur sur la barre noire entre deux volets puis en cliquant sur celle-ci et en la glissant vers la droite ou la gauche (affichage horizontal) ou vers le haut et le bas (affichage vertical).
Un éditeur de code intégré
Le volet HTML de CodePen simplifie la saisie de code puisqu'il agit comme un éditeur de texte moderne. Ainsi, au lieu de devoir écrire <h1>Mon titre</h1> en entier, il suffit d'écrire h1 et d'appuyer sur la touche tabulation. CodePen saisira automatiquement les balises d'ouverture et de fermeture et placera le point d'insertion entre les deux :

Exercice – Découvrir CodePen
Crée-toi un premier pen en cliquant sur « Start Coding » et teste quelques balises HTML que tu as apprises jusqu'à présent.
Truc : on peut générer du Lorem Ipsum directement dans CodePen en écrivant Lorem puis en cliquant sur la touche tabulation. Il faut le faire à quelques reprises pour générer de longs paragraphes en faux latin.
